Building a Modern User Interface in LabVIEW
When we develop LabVIEW™ applications for our customers, a common request is for a simple, resizable and intuitive user interface (UI) for data visualization. In these cases, we use a tree control and a subpanel. This type of UI functions like a tab control that automatically resizes. The main benefit of using a subpanel is to make your code more modular.

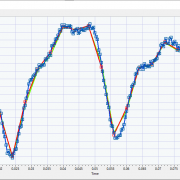
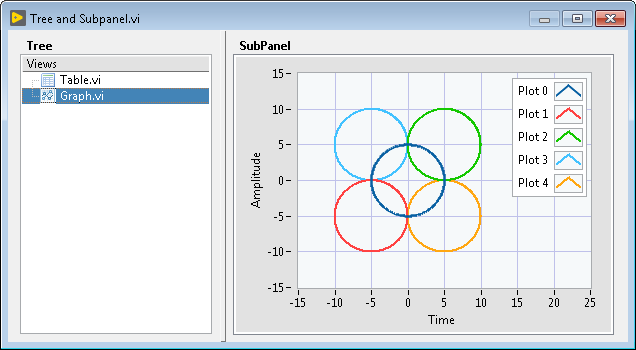
Figure 1: Modern User Interface with a Tree and Sub Panel.
To illustrate the modularity that this type of UI creates, I made an example LabVIEW™ project. The main VI shown above uses a tree control to switch between a VI containing a graph and a VI containing a table. I used our multi-queue event architecture for VI information communication messaging. The image below shows the main VI’s significant functions.

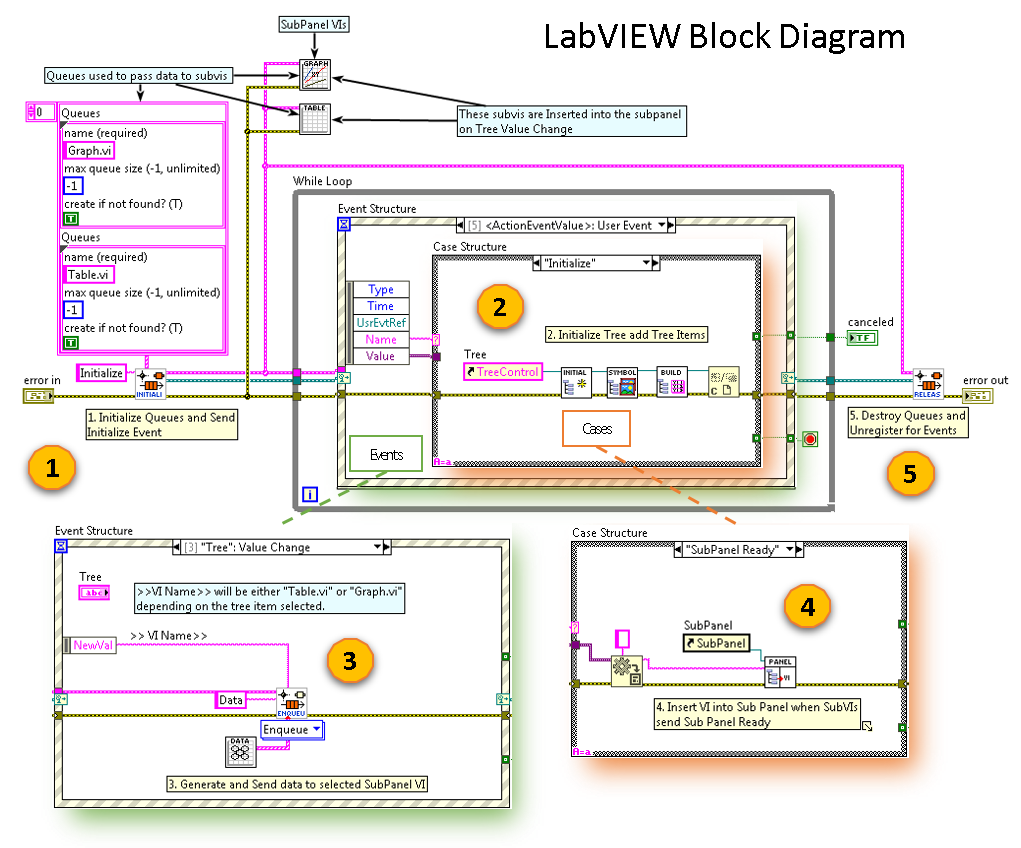
Figure 2: Main VI’s Block Diagram – Significant Functions
The main VI’s functions are listed below.
Functions
- Initialize queues and events and then generate initialize event.
- Initialize tree and add tree items.
- When a user selects an item in the tree, generate data and then send it to the subpanel VI.
- Receive SubPanel Ready event from a subpanel VI and then insert the VI into the subpanel.
- Destroy queues and unregister for events.
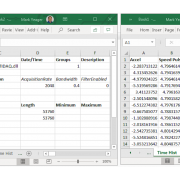
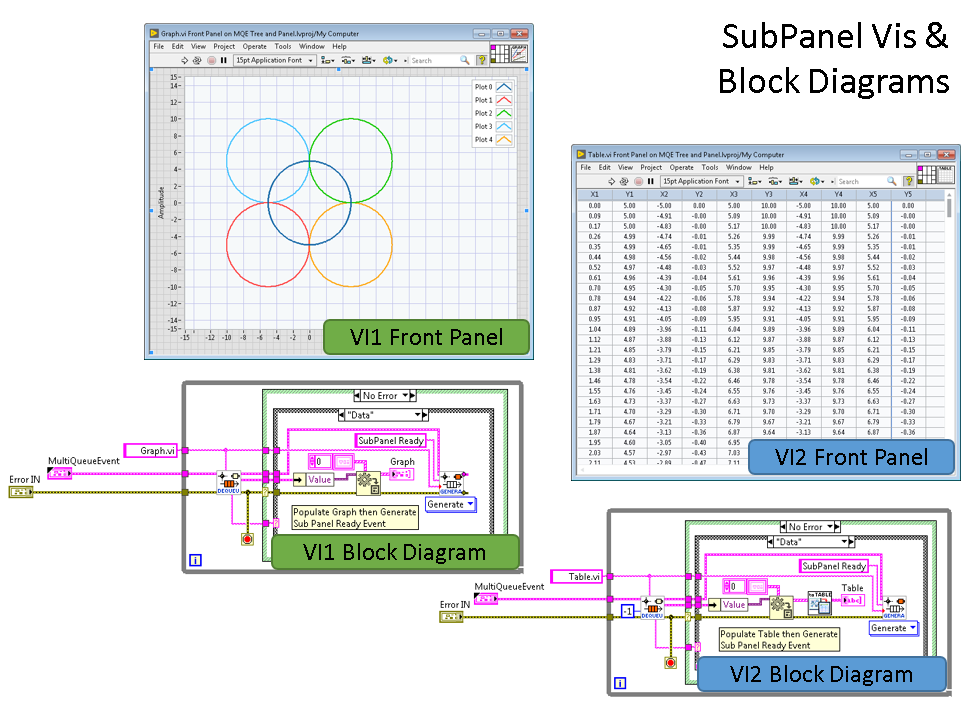
In this example the subpanel VIs are very simple. They populate an indicator (table or graph) and then generate a SubPanel Ready Event. The two (2) subpanel VIs and block diagrams are shown below.

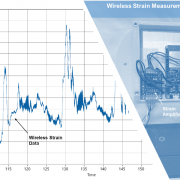
Figure 3: SubPanel VIs: Graph.vi and Table.vi
Contact Information: For more information on this example or our LabVIEW development service contact:
Mark Yeager – Integrated Test & Measurement (ITM), LLC. Email: mark.yeager@itestsystem.com or Phone: 1.844.TestSys