Strain Gauge Installations for Field Testing

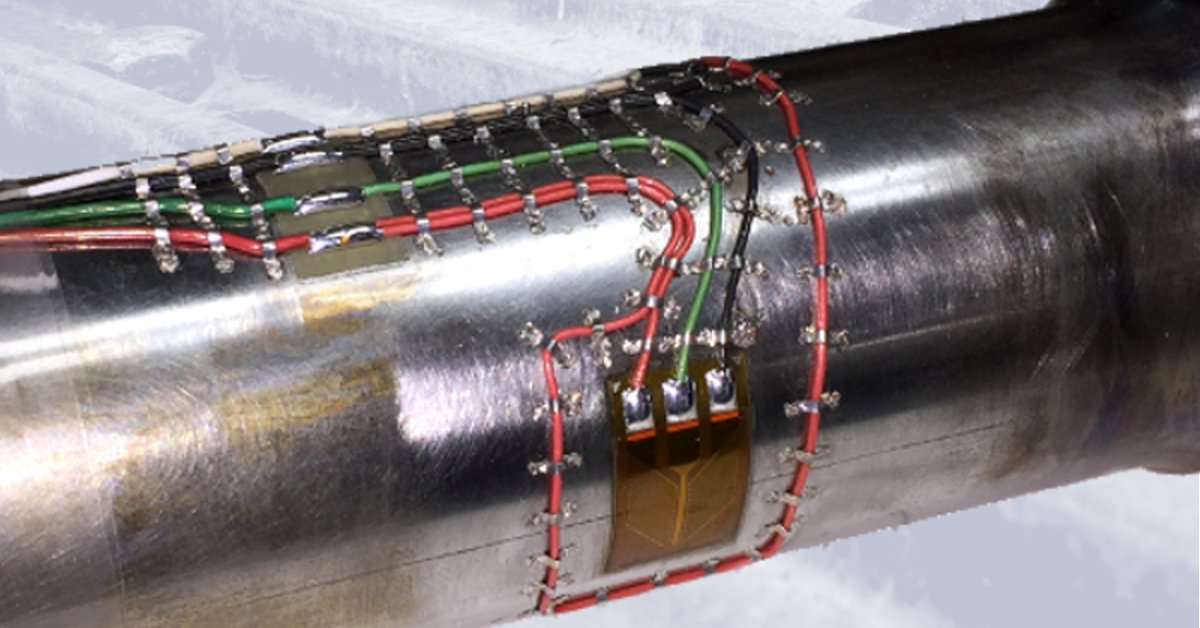
Image1: Shaft torque strain gauge installation example for field testing
Our engineers and technicians have epoxied, soldered and spot welded strain gauges for applications ranging from high temperature exhaust systems to miniature load cell measurements. Every application requires a unique understanding of the strain measurement requirements including installation environment.
If the strain gauge installation is to survive in the field you must plan for the conditions it will undergo. Three important variables that you should account for are temperature range, liquid exposure, and potential impact forces. These variables determine the type of strain gauge, epoxy, solder, wiring, coating, and impact/wear protection to use in the application. The table below shows which variables affect your installation choices.
| Gauge | Epoxy | Solder | Wiring | Coating | Covering | |
| Temperature | ||||||
| Liquid Exposure | ||||||
| Impact Forces |
Table1: Strain gauge installation variables
For more information about ITM’s strain gauging services contact Ryan Welker at email: ryan.welker@itestsystem.com or phone: 1.844.837.8797 x702